Автор:
Judy Howell
Дата создания:
6 Июль 2021
Дата обновления:
1 Июль 2024

Содержание
Вы можете найти анимированный GIF по всему Интернету. Эти поразительные анимации, используемые в кнопках, ссылках, значках, фонах и рекламе, можно использовать как отличное средство личного самовыражения, но, к сожалению, они часто просто раздражают. В этой статье мы познакомим вас с основами создания собственных анимированных изображений в формате GIF с нуля. Мы делаем это с помощью GIMP, бесплатной программы для редактирования изображений для Mac и Windows. Прочтите на шаге 1 ниже, чтобы начать.
Шагать
 Запустите GIMP и создайте новый файл изображения через File-> New. Если у вас его еще нет, сначала скачайте и установите программу.
Запустите GIMP и создайте новый файл изображения через File-> New. Если у вас его еще нет, сначала скачайте и установите программу. - Выбранный вами размер во многом зависит от цели, которую вы хотите достичь. Баннеры для рекламы обычно имеют высоту от 60 до 120 и ширину от 400 до 800 пикселей. Различные программы для создания веб-сайтов и системы обмена баннерами имеют свои требования. Для кнопок высота обычно составляет не более 40 пикселей, а ширина - менее 300 пикселей. Разделы, акценты, виджеты, декорации и штуковины, которые вы хотите создать, не имеют никаких ограничений, кроме того, сколько дискового пространства и пропускной способности вы хотите использовать для этого?
- В этом руководстве мы предполагаем, что ширина составляет 200 пикселей, а высота - 20 пикселей. GIMP теперь показывает небольшой белый прямоугольник.
 Убедитесь, что панель инструментов видна и доступен инструмент «Слои». Каждый создаваемый нами слой становится «рамкой» анимации.
Убедитесь, что панель инструментов видна и доступен инструмент «Слои». Каждый создаваемый нами слой становится «рамкой» анимации.  Используйте ведро, чтобы заполнить фон черным.
Используйте ведро, чтобы заполнить фон черным. Используйте Filters-> Render-> Pattern-> Grid, установите значения для параметров Horizontal и Vertical, чтобы освободить, щелкнув по замку между ними. Введите 3 для горизонтального и 4 для вертикального, 0 для пересечения, 22 для горизонтального интервала, 18 для вертикального интервала, 2 для интервала пересечения, 1 для горизонтального смещения, 0 для вертикального смещения и 6 для смещения пересечения. Выберите темно-красный цвет для горизонтальных и вертикальных линий сетки и нажмите OK.
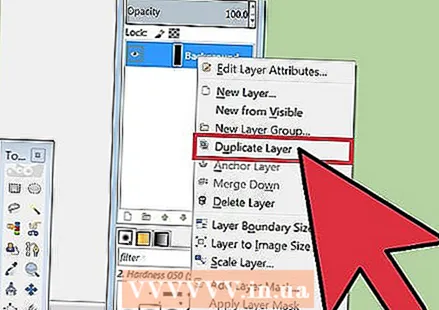
Используйте Filters-> Render-> Pattern-> Grid, установите значения для параметров Horizontal и Vertical, чтобы освободить, щелкнув по замку между ними. Введите 3 для горизонтального и 4 для вертикального, 0 для пересечения, 22 для горизонтального интервала, 18 для вертикального интервала, 2 для интервала пересечения, 1 для горизонтального смещения, 0 для вертикального смещения и 6 для смещения пересечения. Выберите темно-красный цвет для горизонтальных и вертикальных линий сетки и нажмите OK.  На панели инструментов «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Теперь щелкните правой кнопкой мыши слой с названием «Фоновая копия» и выберите «Свойства слоя», чтобы присвоить ему имя, например, «Кадр 1».
На панели инструментов «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Теперь щелкните правой кнопкой мыши слой с названием «Фоновая копия» и выберите «Свойства слоя», чтобы присвоить ему имя, например, «Кадр 1».  Используйте тот же метод, чтобы продублировать этот кадр 16 раз, всего 16 кадров плюс фоновый слой.
Используйте тот же метод, чтобы продублировать этот кадр 16 раз, всего 16 кадров плюс фоновый слой. Это хороший момент для сохранения вашей работы. Некоторые анимации отлично подходят для создания различных вариаций, и сохранение какой-то структуры может сэкономить вам много работы. Используйте формат GIMP .xcf, чтобы сохранить этот файл (например, назовите его «LightBarBase.xcf»).
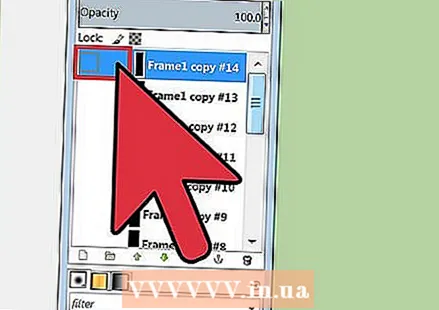
Это хороший момент для сохранения вашей работы. Некоторые анимации отлично подходят для создания различных вариаций, и сохранение какой-то структуры может сэкономить вам много работы. Используйте формат GIMP .xcf, чтобы сохранить этот файл (например, назовите его «LightBarBase.xcf»).  Скрыть все кадры нажав на глаз рядом с соответствующим слоем.
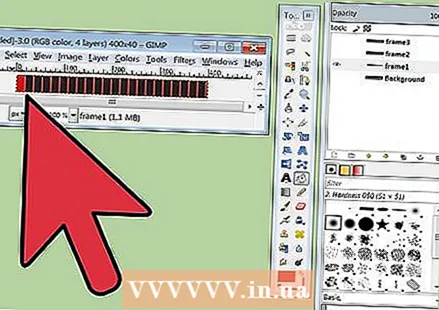
Скрыть все кадры нажав на глаз рядом с соответствующим слоем. Выберите кадр 1, сделайте его видимым и залейте прямоугольник сетки слева ярко-красным цветом.
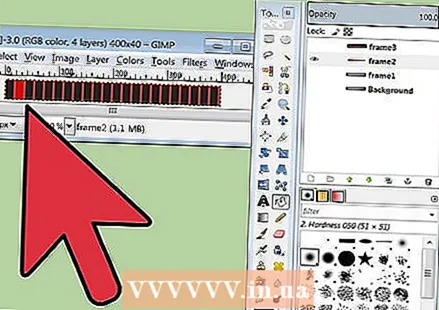
Выберите кадр 1, сделайте его видимым и залейте прямоугольник сетки слева ярко-красным цветом. Скрыть кадр 1, показать кадр 2, выбрать кадр 2 и заполнить следующий прямоугольник сетки тем же цветом.
Скрыть кадр 1, показать кадр 2, выбрать кадр 2 и заполнить следующий прямоугольник сетки тем же цветом. Проделайте то же самое с остальными прямоугольниками и рамками., и позвольте прямоугольнику "отскочить" назад влево, когда вы дойдете до прямоугольника справа.
Проделайте то же самое с остальными прямоугольниками и рамками., и позвольте прямоугольнику "отскочить" назад влево, когда вы дойдете до прямоугольника справа. Сохраните это как резервную копию на случай, если вы захотите внести незначительные изменения. "LightBarSave.xcf"
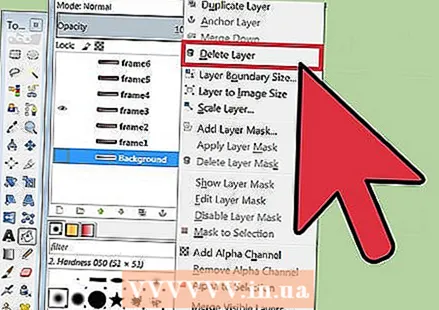
Сохраните это как резервную копию на случай, если вы захотите внести незначительные изменения. "LightBarSave.xcf"  Удалите слой «Фон». Сделав это последним, вы можете заменить любые ошибки и, если хотите, расширить анимацию, продублировав фоновый слой.
Удалите слой «Фон». Сделав это последним, вы можете заменить любые ошибки и, если хотите, расширить анимацию, продублировав фоновый слой.  Выберите «Файл»> «Сохранить как», назовите файл «LightBar.gif» и нажмите «Сохранить». GIMP теперь спрашивает, хотите ли вы объединить видимые слои, используя «Объединить видимые слои» или «Сохранить как анимацию». Выберите «Сохранить как анимацию» и нажмите «Экспорт» (Примечание: в новой версии GIMP невозможно использовать команду «Сохранить как» для сохранения формата GIF (вы также можете использовать меню экспорта вместо «Сохранить как»). .
Выберите «Файл»> «Сохранить как», назовите файл «LightBar.gif» и нажмите «Сохранить». GIMP теперь спрашивает, хотите ли вы объединить видимые слои, используя «Объединить видимые слои» или «Сохранить как анимацию». Выберите «Сохранить как анимацию» и нажмите «Экспорт» (Примечание: в новой версии GIMP невозможно использовать команду «Сохранить как» для сохранения формата GIF (вы также можете использовать меню экспорта вместо «Сохранить как»). .  Следующее окно позволяет комментировать .gif и указывать задержку по умолчанию между кадрами. Чем больше число, тем медленнее анимация. (Примечание: в новой версии GIMP эти параметры доступны в диалоговом окне).
Следующее окно позволяет комментировать .gif и указывать задержку по умолчанию между кадрами. Чем больше число, тем медленнее анимация. (Примечание: в новой версии GIMP эти параметры доступны в диалоговом окне).  Теперь вы можете нажать «Сохранить». Ваш новый анимированный GIF готов к использованию!
Теперь вы можете нажать «Сохранить». Ваш новый анимированный GIF готов к использованию!
Советы
- Помните, что изображения в формате GIF имеют только 256 цветов, и «прозрачность» является одним из них, поэтому вам не следует использовать слишком много градиентов. Они теряются в финальной анимации.
- Что-то милое или забавное часто более эффективно, чем большие кричащие блоки, при правильной передаче сообщения.
- Некоторых очень хороших эффектов можно добиться, объединив возможности анимации и прозрачности формата GIF.
- Добавление «постоянного» тусклого света за ярким светом делает это изображение немного красивее.
Предупреждения
- Очень загруженные изображения или сообщения могут вызвать головную боль, тошноту и, как правило, не воспринимаются как позитивные или творческие.
Необходимости
- GIMP - это бесплатная программа для редактирования и создания изображений с открытым исходным кодом, которая работает в большинстве операционных систем, включая Mac, Linux и Windows.



