Автор:
John Stephens
Дата создания:
27 Январь 2021
Дата обновления:
1 Июль 2024

Содержание
Photoshop - действительно достаточно мощный, чтобы быть глаголом! Также известно, что одно из самых известных прикладных программ в мире сложно изучить, но сегодня мы развеем это мнение. Несмотря на то, что ему больше 20 лет, и он становится все более мощным, но интерфейс программного обеспечения остается простым, разумным и легким для понимания. Сегодняшний wikiHow научит вас основам и тому, как продолжить более углубленное обучение с помощью Photoshop CS6.
Шаги
Метод 1 из 4: основные инструменты
Откройте Photoshop. Если у вас еще нет Photoshop, вы можете загрузить бесплатную пробную версию на Adobe.com. Нажмите кнопку Попробуй это в правой части страницы.Вы получаете 30-дневную полнофункциональную пробную версию, чтобы узнать, подходит ли вам Photoshop.

Откройте документ. Держать ключ Команда и нажмите (Windows: нажмите Ctrl и нажмите) заходи чтобы открыть образец изображения в новой вкладке. Вы можете использовать это руководство параллельно. Перетащите фотографию, поместите ее на рабочий стол и откройте в Photoshop.- Ваш экран должен выглядеть так:

- Ваш экран должен выглядеть так:
Выберите инструмент Marquee (ярлык:M). Щелкните значок или нажмите клавишу M (в остальной части учебника сочетание клавиш будет указано после имени инструмента). Marquee - это самый простой инструмент, с которым вы, возможно, знакомы: почти каждое приложение И приложения, и операционные системы выбирают объекты, щелкая и перетаскивая их для выбора области экрана. Photoshop тоже.
- Щелкните и удерживайте кнопку мыши на значке Marquee, появится меню с параметрами: Прямоугольная область (по умолчанию) создает прямоугольное выделение; Эллиптическая область, выделите круглую и овальную форму; и Одинарная (строка / столбец) область, чтобы сделать выделение шириной 1 пиксель по вертикали и горизонтали.
- Теперь выберите прямоугольную область, поместите указатель мыши где-нибудь над левым краем изображения, затем щелкните и перетащите. Вы должны увидеть, как выделение постепенно расширяется со значениями пикселей, показанными справа. Перетащите мышь к центру, пока она не станет примерно W: 300 H: 200 (300 в ширину на 200 в ширину), а затем отпустите.
- Щелкните и удерживайте мышь в середине выделения, затем переместите указатель мыши - выделение перемещается вместе. Сделайте выделение вокруг коричневого дома на холме следующим образом:

- Вы можете копировать, перемещать, применять фильтры к выделенным областям - здесь можно делать все, что в Photoshop.

Выберите инструмент Лассо (L). Подобно Marquee, инструмент Lasso используется для создания выделения. Однако с помощью лассо вы можете сделать выбор от руки. В эту группу входят инструмент «Полигональное лассо» (выбор в соответствии с полигоном) и Магнитное лассо (выбор по своему усмотрению). Выберите простой инструмент лассо и попробуйте.
- Нажмите и удерживайте кнопку мыши и нарисуйте выделение вокруг маленького белого парусника в центре слева в окне. При перетаскивании лодки на дно отпустите кнопку мыши - выбор автоматически завершится. Теперь нажмите Command-D (Mac) или Control-D (Windows), чтобы отменить выбор. Обратите внимание, это работает для все область выбора.
- Нажмите комбинацию Shift-L. Указатель мыши изменится на инструмент Полигональное лассо. (При нажатии Shift с помощью ярлыка инструмента будет переключаться между соответствующими параметрами). Черная стрелка в верхнем левом углу - это указатель мыши слева от мыши Polygonal Lasso.
- Щелкните один раз в любом месте изображения. Каждый раз, когда вы перемещаете мышь, пунктирная линия расширяется от исходной закрепленной точки к указателю мыши. Когда вы щелкните еще раз, это будет следующая закрепленная точка. Вы можете нажимать до тех пор, пока выбор не будет завершен: он может быть таким простым (например, как треугольник) или настолько сложным, насколько он должен быть. При достижении конечной точки дважды щелкните вместо простого, многоугольник закроется автоматически.

- Нажмите клавишу Escape в любой момент, когда вы хотите отменить выбор.
- Снова нажмите Shift-L, чтобы перейти к инструментам. Магнитное лассо. Как и в случае с инструментами лассо, точка щелчка - это черный маркер вверху слева от указателя мыши.
- Попробуйте: щелкните и зависните в соответствии с уровнем воды в носовой части (перед) лодки, затем осторожно потяните за объект. При перемещении выделение следует за указателем мыши, который цепляется за лодку!
- В верхней части окна Photoshop есть несколько дополнительных инструментов: Растушевка, Сглаживание, Ширина, Контрастность и Частота. Что касается расширенного обучения, попробуйте эти параметры, чтобы увидеть каждый эффект для выбора. «Подсказки» для конкретных инструментов или настроек будут появляться при наведении курсора на каждый элемент интерфейса.

Выберите инструмент быстрого выбора (W). Это улучшенная версия инструмента Magic Wand (все еще существует как альтернативный инструмент).
- Попробуйте: нажмите и удерживайте коричневый домик в центре картинки. Удерживая, перетащите влево или вправо, чтобы «раскрасить» дом. Пока вы это делаете, будет создан выбор. Убедитесь, что выбран весь дом, и не пропустите крышу или балкон. Когда вы отпустите кнопку мыши, вы увидите, что куст тоже выделен:

- Есть два способа удалить кусты с помощью инструмента «Быстрое выделение». Первый способ - выбрать версию инструмента «Вычитание» (Subtract).

- Чтобы вычесть выделение, просто нажмите и удерживайте клавишу Option (Alt), инструмент временно переключится на исключенную версию (вы увидите дополнительный инструмент, трансформирующийся в верхней части экрана, когда вы нажмете клавишу).
- Другой способ - аккуратно щелкнуть мышью и провести мышью по лишним кустам, выделение объекта будет снято:

- Вы можете настроить чувствительность выделения, изменив размер. Чем больше размер, тем больше вы можете выбрать. Щелкните стандартный инструмент быстрого выбора, установите размер 100, затем попробуйте снова выбрать дом.

- Попробуйте: нажмите и удерживайте коричневый домик в центре картинки. Удерживая, перетащите влево или вправо, чтобы «раскрасить» дом. Пока вы это делаете, будет создан выбор. Убедитесь, что выбран весь дом, и не пропустите крышу или балкон. Когда вы отпустите кнопку мыши, вы увидите, что куст тоже выделен:
Выберите инструмент «Кадрирование» (C). По словам Adobe, это наиболее часто используемый инструмент в Photoshop. Это один из тех инструментов, с помощью которых можно обрезать что угодно и значительно улучшить композицию ваших фотографий. При выборе инструмента Обрезка вы увидите небольшой маркер в углах и на границе прямо в центре изображения:
- Чтобы обрезать изображение, вы можете перетащить маркер вокруг той части изображения, которую хотите сохранить, или щелкнуть и перетащить внутри изображения, чтобы нарисовать область кадрирования. При этом область изображения останется нормальной, а обрезанная область будет размыта. Сделайте выбор, аналогичный показанному, и нажмите Enter:

- Обратите внимание, как меняется общий центр фотографии. Нажмите «Отменить» (Command-Z, Mac или Control-Z, ПК), чтобы вернуть изображение к исходному размеру. Если вы претерпели много изменений, вы можете вернуться к нему на основе истории редактирования, используя Command-Option-Z (Control-Alt-Z).
- Перспективный урожай. Вместо обрезки простого прямоугольника Perspective Crop позволяет регулировать пропорциональный угол изображения при кадрировании. Это невероятно мощно, весело и стоит того, чтобы испытать его, но это расширенная функция, которую следует описать более подробно в более подробных руководствах.
- Инструмент «Срез», входящий в меню «Обрезка», предназначен для разделения изображений на веб-страницы. Подобно кадрированию перспективы, это расширенная функция, которую необходимо подробно рассмотреть в соответствующих руководствах.
- Чтобы обрезать изображение, вы можете перетащить маркер вокруг той части изображения, которую хотите сохранить, или щелкнуть и перетащить внутри изображения, чтобы нарисовать область кадрирования. При этом область изображения останется нормальной, а обрезанная область будет размыта. Сделайте выбор, аналогичный показанному, и нажмите Enter:
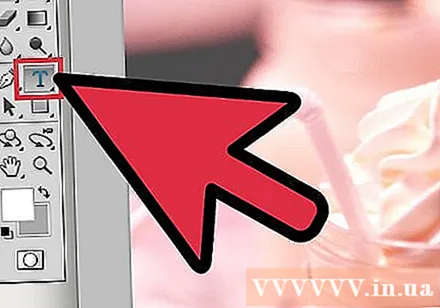
Выберите инструмент Текст (T). Часто говорят, что изображение - это более тысячи слов, но иногда изображения недостаточно: вам тоже нужно слово на нем! Текстовый инструмент Photoshop дает вам несколько вариантов.
- Выбрав инструмент «Текст», щелкните в левом нижнем углу изображения. Вы должны увидеть мигающий указатель для вставки текста. Пожалуйста, введите «Лодки в заливе». В зависимости от ваших настроек текст может быть очень громким, очень мелким или отображаться трудночитаемыми цветами. Редактор свойств текста находится в верхней части окна Photoshop:

- Семейство шрифтов. Как и все меню шрифтов, это меню позволяет вам выбрать нужный шрифт. Вы можете выбрать его из списка или ввести название шрифта. Название шрифта будет автоматически заполняться по мере ввода. Чтобы соответствовать руководству, выберите шрифт Helvetica.
- Стиль шрифта. Связанные стили шрифтов (если есть) для группы шрифтов (например, полужирный, курсив, светлый, средний и т. Д.) Появятся в этом всплывающем меню. Если меню неактивно, значит, для текущей группы шрифтов нет настроек. В этом примере выберите «Обычный».
- Размер шрифта. Возможность настроить размер шрифта. Вы можете ввести текст в соответствии с определенным размером шрифта или выбрать размер из небольшого списка. Чтобы изменить размер шрифта быстро, гибко и легко, щелкните и удерживайте указатель мыши на значке T, расположенном слева от поля, затем перетащите влево или вправо: размер значительно изменится.
- Сглаживание. Вариант, определяющий гладкость полей изображения. Если сглаживание отключено, текст отображается шрифтом 1984 года: как лестница. Вот различия между настройками сглаживания:

- Обоснование. Значок говорит само за себя: опция выравнивает весь текст на выбранном слое по левому краю, по центру или по правому краю.
- Цвет. При первом выборе инструмента «Текст» в этом цветовом блоке по умолчанию используется цвет переднего плана. Чтобы изменить цвет текста, вы выбираете сам текстовый слой, указатель текста или любую часть текста в поле.Щелкните поле цвета, выберите цвет, любой текст, выбранный вместе со всем будущим текстом, будет отображаться под этим новым цветом. Примечание: если вы выберете разноцветное текстовое поле, в цветном поле появится вопросительный знак (?). Все остальные свойства текста будут отображаться как пустые ячейки.
- Деформация. Этот параметр деформирует или «искажает» текст по вертикали или горизонтали. Чтобы использовать его, просто выберите текстовый слой, нажмите кнопку «Деформация» и работайте со стилем и ползунками, пока он вам не понравится. В статье мы воспользуемся стилем Flag и установим ползунок изгиба на 100%.

- Панели. Кнопка «Панели» открывает еще две панели: «Символ» и «Абзац», где вы можете настроить внешний вид текста.
- Выбрав инструмент «Текст», щелкните в левом нижнем углу изображения. Вы должны увидеть мигающий указатель для вставки текста. Пожалуйста, введите «Лодки в заливе». В зависимости от ваших настроек текст может быть очень громким, очень мелким или отображаться трудночитаемыми цветами. Редактор свойств текста находится в верхней части окна Photoshop:
Создавайте текстовые поля произвольного размера. Щелкните и перетащите указатель мыши из верхнего левого угла в то место, где должно появиться текстовое поле в правом нижнем углу фрейма. Вы должны увидеть прямоугольник с ручками по углам и краям на экране.
- Введите несколько предложений в это поле. Не беспокойтесь, если текст слишком большой или слишком маленький. Когда вы закончите вводить, нажмите Enter. Если текст слишком мелкий, вы можете использовать поле настройки размера шрифта (вверху), чтобы увеличить текст. И наоборот, если текст слишком большой, используйте поле настройки размера шрифта, чтобы уменьшить текст.
- Вы можете настроить размер текстовой области: наведите указатель мыши на ручку на несколько секунд, указатель мыши превратится в двойную стрелку. Щелкните и перетащите мышь, чтобы отрегулировать размер рамки: текст будет скручиваться внутри рамки.

Закройте окно. Сохраните файл или удалите все необходимые изменения. Кроме того, у вас всегда остается неизмененная версия. рекламное объявление
Метод 2 из 4: Инструмент рисования
Создавайте новые документы. В диалоговом окне «Новый» установите для ширины 1024 пикселя, высоты 768 пикселей и белого (белого) содержимого фона.
Выберите инструмент Brush Tool (B). Это часть Photoshop до версии 1.0, которая есть почти в каждом приложении для рисования!
- Меню «Кисть» включает инструменты «Карандаш», «Замена цвета» и «Кисть-миксер».
- Инструмент «Карандаш» рисует штрихи разной толщины, хотя вы можете использовать разные кончики кистей, инструмент «Карандаш» не имеет свойств сглаживания: вы будете четко видеть пиксели.
- Инструмент «Замена цвета» очень полезен для замены одного цвета (или диапазона цветов) другим цветом.
- Кисть Mixer Brush будет смешивать разные цвета вместе, а также то, как художник смешивает цвета на палитре.
- Выберите цвет кисти. Щелкните поле «Цвет переднего плана» в нижней части списка инструментов. Появится диалоговое окно выбора цвета. Выберите любой цвет, который вам подходит. Для этого урока мы выберем красный цвет. Когда вы выбрали свой любимый цвет, нажмите ОК, чтобы закрыть окно.

- Выберите кисть. Самый простой способ выбрать кисть - нажать на меню кистей в верхнем левом углу окна Photoshop. Выберите любой кончик кисти. Не забудьте указать параметры размера и твердости. Размер задает диаметр кончика кисти, а Жесткость - для контура: 100% кисти имеют твердые края, а кисти 0% имеют мягкие края. Установите размер кисти на 30 и жесткость на 50%. Вы можете использовать ползунок или ввести правильный номер.

- Попробуйте рисовать выбранным цветом, чтобы увидеть, как работает кисть. Вы также можете настроить параметры прозрачности и потока сверху. Непрозрачность устанавливает непрозрачность цвета, а Flow определяет количество чернил в каждом мазке кисти на монтажной области.

- Чтобы увидеть разницу между непрозрачностью и потоком, установите непрозрачность на 50%, а затем рисуйте, не роняя и не щелкая. Если вы выберете красный цвет, вы увидите небольшое розовое пятно. Если вы отпустите кнопку мыши и снова начнете рисовать, вы увидите, что новый штрих перекрывает старый и более темный. Цвет будет светлее в начальной позиции нового штриха. Прозрачность добавляется к каждому штриху, а не к одному штриху. Теперь верните непрозрачность до 100%.
- Установите Flow на 25% и Opacity на 100%, а затем снова начертите. Изучая мазок кисти, вы увидите, что цвет темнеет, пока не станет красным. Прозрачность быстро достигает 100% с самого начала. При скорости потока 100% весь цвет будет немедленно нанесен на черновик.
- Когда опыт закончен, очистите рисунок, нажав Command-Delete (Control-Delete). Картина будет залита цветом фона. Если вы нажмете Option-Delete (Alt-Delete), рисунок будет заполнен цветом переднего плана.
- Меню «Кисть» включает инструменты «Карандаш», «Замена цвета» и «Кисть-миксер».
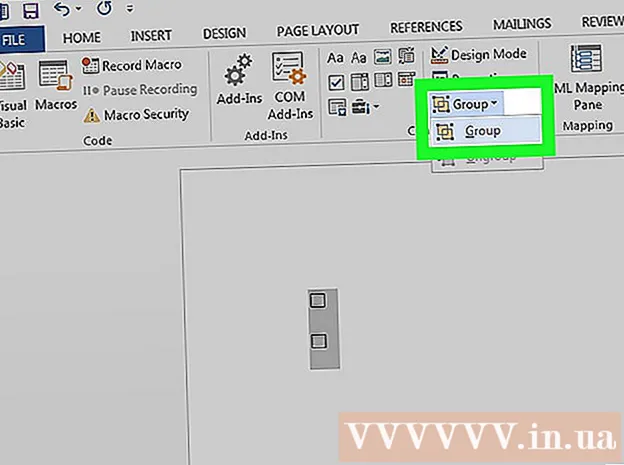
Выберите инструмент Shape Tool (U). По умолчанию будет выбран инструмент «Прямоугольник». Откройте меню «Форма» и выберите инструмент «Многоугольник». Вы сможете указать количество ребер и автоматически нарисовать желаемую форму.
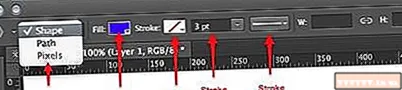
- Обратите внимание на настройки в верхней части экрана. Меню формы (показано ниже) позволяет вам выбирать между формой, контуром или пикселями. Фигура поможет вам создать законченную форму (что вы можете сделать с помощью инструмента «Перо»). Цвет заливки находится в меню «Заливка»; внешний цвет обводки (если есть) находится в меню «Обводка»; ширина штриха задается в меню ширины штриха; а параметры линии - пунктирные линии, сплошные линии и т. д. - устанавливаются в меню «Параметры обводки».

- Другой вариант, на который следует обратить внимание в инструменте «Многоугольник», - это стороны. Параметры позволяют указать количество сторон многоугольника - от 3 до 100. Вы можете ввести числа напрямую или щелкнуть и удерживать слово «Стороны», а затем перетащить влево или вправо, чтобы увеличить или уменьшить количество граней.

- Чтобы создать многоугольник, щелкните и перетащите в любое место монтажной области. Многоугольник откроется из центра щелчка мыши. Прежде чем отпустить мышь, вы должны увидеть что-то вроде этого:

- Когда вы отпустите кнопку мыши, многоугольник будет заполнен выбранным вами цветом, а контур будет иметь свойства обводки, которые вы установили.
- Или, чтобы сделать полигоны быстрее и проще, просто щелкните один раз в любом месте монтажной области. Появится диалоговое окно, в котором вы сможете установить все параметры сразу. Вот пример и рядом с результатом:

- Обратите внимание на настройки в верхней части экрана. Меню формы (показано ниже) позволяет вам выбирать между формой, контуром или пикселями. Фигура поможет вам создать законченную форму (что вы можете сделать с помощью инструмента «Перо»). Цвет заливки находится в меню «Заливка»; внешний цвет обводки (если есть) находится в меню «Обводка»; ширина штриха задается в меню ширины штриха; а параметры линии - пунктирные линии, сплошные линии и т. д. - устанавливаются в меню «Параметры обводки».
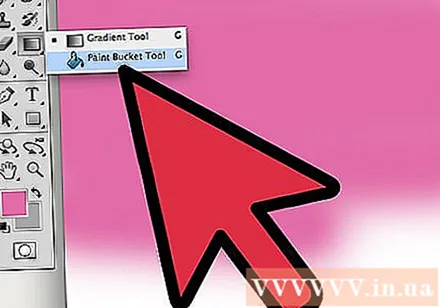
Выберите инструмент Paint Bucket Tool (G). Поскольку это второй инструмент в этом меню, вам нужно щелкнуть значок палитры, а затем выбрать ведро с краской, как показано:
- Этот инструмент действительно знаком: он присутствует почти во всех приложениях для рисования на Земле. Выделение будет заполнено выбранным вами цветом. Хотя для большинства приложений требуется заливка выбранных областей чистым цветом, Photoshop позволяет настраивать допуски так, чтобы любые цветовые точки, попадающие в диапазон исходного положения щелчка, были заполнены. Например, справа от этого изображения, залитого синим цветом, для режимов Overlay и Tolerance установлено значение 165:

- Нажмите D, чтобы выбрать цвета переднего плана и фона по умолчанию, затем нажмите Command (Control) -Delete, чтобы удалить рисунок и залить его белым.
- Этот инструмент действительно знаком: он присутствует почти во всех приложениях для рисования на Земле. Выделение будет заполнено выбранным вами цветом. Хотя для большинства приложений требуется заливка выбранных областей чистым цветом, Photoshop позволяет настраивать допуски так, чтобы любые цветовые точки, попадающие в диапазон исходного положения щелчка, были заполнены. Например, справа от этого изображения, залитого синим цветом, для режимов Overlay и Tolerance установлено значение 165:
Выберите инструмент «Градиент» (G). Если у вас выбран инструмент Paint Bucket или 3D Material Drop, вы можете нажимать Shift-G, пока не будет выбран инструмент Gradient. Инструмент «Градиент» позволяет заполнить область двумя или более плавно смешанными цветовыми шкалами.
- В верхней части окна дважды щелкните палитру и выберите синюю, красную и желтую шкалы в первой строке справа.

- Щелкните и удерживайте мышь от верхнего левого угла, перетащите в правый нижний угол, рисунок будет выглядеть так:

- Как и в случае с инструментом «Заливка», вы можете применить к изображениям цветовую шкалу с разными цветовыми наложениями. Поэкспериментируйте с каждой цветовой шкалой и посмотрите, как они влияют на смешение цветов.
- Чтобы изменить цветовую шкалу, щелкните цветовую схему. Откроется диалоговое окно «Редактор градиента». Щелкните цветные карточки, чтобы выбрать цвета для каждой точки, затем переместите точки, чтобы установить начальную и конечную точки для каждого цвета. Щелкните черные вкладки вверху, чтобы указать прозрачность.

- Закройте редактор градиентов.
- В верхней части окна дважды щелкните палитру и выберите синюю, красную и желтую шкалы в первой строке справа.
Метод 3 из 4: инструменты редактирования
- Верните модель. Откройте образец файла SamplePic.webp. "После того, как вы выполнили приведенные выше инструкции и сохранили изменения, у вас должно появиться несколько текстовых полей. На вкладке" Слои "справа (если вы ее не видите, выберите Слои из меню Windows) щелкните значок глазного яблока, представляющий все слои, кроме самого слоя фотографии. После снятия выделения с текстового слоя щелкните, чтобы активировать слой изображения.

Выберите инструмент Clone Stamp (S). Штамп «Клонировать» позволяет выделить одну часть изображения и скопировать ее в другую.
- Выберите кисть. Вверху окна, справа от значка «Клонировать штамп», находится панель кистей. Нажмите на нее и выберите кончик кисти, как показано ниже.

- Используйте ползунок Размер и установите размер кисти на 50.
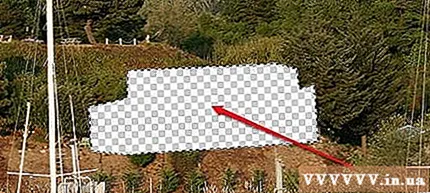
- Настройте свой зеркальный источник. Перед копированием изображения необходимо выбрать контент для выборки.Спрячем белую лодку в середине изображения с водой. Удерживая нажатой клавишу Option (Alt), щелкните место, где текстура воды изменится как красная цель на изображении:

- В этот момент позиция курсора будет исходным изображением. Наведите указатель мыши на белую лодку и совместите рябь на воде как можно плотнее. Может быть, это не идеально, но будет почти реально. Указатель мыши и расположение должны выглядеть следующим образом (увеличенное изображение):

- Нажмите и удерживайте кнопку мыши и рисуйте на лодке столько, сколько сможете. Вы увидите повторяющиеся шаблоны, но далее мы покажем вам, как это минимизировать. После того, как вы размазали лодку, ваш экран будет выглядеть так:

- Смягчите край области копии. Щелкните еще раз на панели кистей вверху, уменьшив жесткость до 0%. Контур объекта будет постепенно тускнеть. Выберите дублированный источник, который почти идентичен оригиналу, затем закрасьте края дублированной области. Щелкайте по разным частям воды, чтобы минимизировать дублирование образцов. Когда закончите, у вас должно получиться следующее изображение:

- Если вам нужен настоящий вызов, попробуйте очистить мачту. Используйте меньший кончик кисти и продублируйте ресурсы рядом с этой мачтой.
- Также в меню Clone Stamp есть Pattern Stamp. Этот инструмент также рисует на изображении, как Clone Stamp, но вместо использования части изображения Pattern Stamp использует существующий узор.

- Чтобы создать свой собственный рисунок рисунка, выберите часть изображения с помощью инструмента прямоугольная область, затем щелкните меню редактировать и выберите Определить шаблон ... (Формирующий узор). Дайте новому шаблону имя, выберите инструмент Pattern Stamp и щелкните на панели Pattern (см. Изображение ниже). Нарисуйте на фото и узор будет «наклеен» сверху:

- Если вы установите флажок «Выровнено», даже если мазок кисти будет повторяться много раз, узор будет расположен равномерно, как шахматная доска.
- Если флажок «Выровнено» не установлен, узор будет генерироваться после каждого щелчка и будет выглядеть более естественно.
- Если вы отметите поле «Импрессионист», вы получите случайные цветные точки из образца. Размер цветовой точки определяется размером кончика кисти.
- Выберите кисть. Вверху окна, справа от значка «Клонировать штамп», находится панель кистей. Нажмите на нее и выберите кончик кисти, как показано ниже.
Выберите инструмент «Историческая кисть» (Y). В отличие от архивирования копий параллельно процессу, а затем их простого открытия, History Brush вернет вас к более ранним версиям изображения и позволит рисовать на этих версиях.
- Прокрутите вкладку "История" вверху. Если вы не видите этот тег, выберите История из меню окно. В верхней части окна истории есть небольшое изображение изображения. Установите флажок рядом с миниатюрой: это версия, которую мы будем использовать.

- Белый парусник, который вы только что клонировали, чтобы прикрыть его, исчез? Но мы его вернем! После выбора кисти History Brush используйте палитру Brush, чтобы выбрать размер кончика кисти 100, твердость 100%.
- Щелкните и удерживайте мышь в исходном положении лодки и начните рисовать. Лодка будет постепенно появляться!

- Используйте Историческую кисть, чтобы вернуть изображению исходный вид.
- Прокрутите вкладку "История" вверху. Если вы не видите этот тег, выберите История из меню окно. В верхней части окна истории есть небольшое изображение изображения. Установите флажок рядом с миниатюрой: это версия, которую мы будем использовать.
Выберите инструмент Точечная восстанавливающая кисть (J). Подобно штампу «Клонировать», точечная восстанавливающая кисть перекрывает изображение другой частью изображения. Однако в этом случае инструмент будет пробовать область изображения, прилегающую к щелчку (поэтому он часто используется для консилера). Вы получите неожиданные естественные результаты.
- С помощью инструмента «Точечная восстанавливающая кисть» выберите круглый кончик кисти, размером 50 пикселей и твердостью 50%.
- Найдите коричневый дом на холме в центре фотографии. Начните с правой стороны дома, щелкните и перетащите ветку дерева на дом. Вы увидите, как дом исчезает под сосной!

- Продолжайте рисовать на доме, пока он не исчезнет. Вы можете настроить границу, чтобы склон холма выглядел более естественно. Когда это будет сделано, ваша фотография должна выглядеть примерно так:

Выберите инструмент Dodge (O). Освещение и затемнение относятся ко времени, когда фотографы работали в темных помещениях. Наложение (Dodge) частей изображения, которые блокируют попадание света на изображение, делая видимую закрытую область; Если жечь или пропустить больше света, обожженное место будет темнее! Эти два инструмента используют похожие.
- После выбора инструмента «Осветление» установите размер кончика кисти на 50 и жесткость на 50%. Справа от панели кистей установите Range на «Highlights» и Exposure на 50%.
- Мы добавим немного света в нижнюю правую часть лодки. Нарисуйте на лодке рядом со словом «Святой». Эта сеть лодок постепенно загорится. Точно так же обратите внимание, что если вы пропустите и закрасите деревянную террасу, мало что изменится: мы только выборочно осветлили белые тона. Но немного солнечного света, попадающего в заднюю часть салона, сделает изображение значительно более ярким.

- Переключитесь на инструмент Burn, нажав Shift-O. Вы можете оставить выбор кисти и настройку экспозиции одинаковыми, но изменить диапазон на тени. Раскрасьте воду вокруг лодки. Вы увидите, как вода постепенно темнеет, и солнечная лодка останется неизменной. Разумно используя инструменты Dodge и Burn, вы действительно можете выделить изображение.

- Переключитесь на инструмент «Губка», нажав Shift-O. Инструмент «Губка» позволяет выборочно обесцвечивать (удалять цвета) или насыщать изображение (обогащать цвета). Выберите инструмент «Губка», установите режим (первый режим - «Обесцветить». Обесцветьте заднюю часть лодки до полностью черно-белого цвета. После этого перейдите в режим «Насыщение». Сначала цвет будет богаче, но в будущем он быстро станет анимированным. Не редактируйте центр лодки для облегчения сравнения.

Метод 4 из 4: Дополнительные инструменты
Выберите Pen Tool (P). Инструмент «Перо» отлично подходит для создания четких редактируемых выделений. Это сложный инструмент, и для его освоения требуется много практики, но оно того стоит. Щелкните значок, чтобы выбрать значок, или нажмите P. Указатель мыши превратится в наконечник стилуса.
- Вернитесь к белой лодке в центре слева, нажмите на нос, где корпус соприкасается с водой, и перетащите по ватерлинии обратно к центру лодки. Вы должны увидеть маркеры из исходного положения щелчка - это точка привязки - переходящие в прямую линию. Когда дойдете до центра корпуса, отпустите кнопку мыши.

- Обратите внимание, что ручка остается на месте. Теперь щелкните и удерживайте мышь на корме (спине) корабля прямо на ватерлинии и перетащите вверх до середины задней части корабля. На этом этапе не отпускайте кнопку мыши.
- Вы увидите, что исходные маркеры исчезнут, их заменит новая линия, идущая от второй точки привязки. Вы также увидите дугу, идущую от воды до исходной точки привязки и выше второй точки привязки.

- Если вы переместите ручку под указатель мыши вокруг второй точки привязки, вы увидите, что линия изгибается, как резинка. Не волнуйтесь, если эта леска на мгновение оборвется - мы исправим это сейчас. Как показано ниже, завершите точки привязки вокруг корпуса, наконец, щелкните начальную точку привязки, чтобы замкнуть цикл:

- Контур корабля, скорее всего, будет напоминать изображение ниже, только слабо связанный с лодкой. Теперь исправим это с помощью инструмента Direct Selection.
- Вернитесь к белой лодке в центре слева, нажмите на нос, где корпус соприкасается с водой, и перетащите по ватерлинии обратно к центру лодки. Вы должны увидеть маркеры из исходного положения щелчка - это точка привязки - переходящие в прямую линию. Когда дойдете до центра корпуса, отпустите кнопку мыши.
Выберите инструмент «Прямое выделение» (A). Убедитесь, что указатель мыши Белый не черный. Если курсор черный, нажмите Shift-A или используйте инструмент «Выделение», чтобы выбрать инструмент «Прямое выделение».
- Щелкните первую точку привязки. Ручка будет выглядеть, как показано ниже. Щелкните крайнюю правую ручку и покачивайте мышь: обратите внимание, что левая и правая ручки будут перемещаться вместе вокруг точки привязки. Теперь нажмите Command-Option (Control-Alt), щелкните крайний правый маркер и перетащите вверх.

- Вы обнаружите, что движется только правая рукоятка, контур между верхней точкой привязки носовой части и точкой, которую вы редактируете, по крайней мере, начинает приближаться к корпусу. Потяните ручку к центру корпуса и отпустите мышь.
- Нажмите на нижнюю опорную точку кормы. Когда вы увидите ручки, нажмите на правую ручку и потяните ее вверх. Вы должны увидеть, как контур начинает соответствовать ватерлинии. Отрегулируйте эту ручку и ручку слева от первой точки привязки, пока контур почти не совпадет с линией воды.
- Возможно, вам придется выровнять точки привязки самостоятельно - щелкните и перетащите их или щелкните точки привязки и используйте указатель со стрелкой, чтобы переместить их в любом направлении.Когда закончите, контур внизу должен выглядеть так:

- Оберните лодку так, чтобы леска была как можно ближе к корпусу. Нет ничего плохого в том, чтобы сделать идеальный выбор - важно, чтобы вы почувствовали, как использовать точки привязки и ручки. Можно остановиться, когда результат будет таким:

- Бывают моменты, когда вам не нужны мягкие закругленные углы, поэтому нам нужно удалить ручки, чтобы увеличить край. Передняя кромка салона - вот такое место. Найдите точку привязки, которую вы разместили здесь, затем, удерживая нажатой клавишу Command-Option (Control-Alt), щелкните точку привязки и точку под ней. Вы должны увидеть, как ручки исчезнут, а линия между двумя точками будет прямой, а не изогнутой.

- После настройки ручек щелкните контур правой кнопкой мыши и выберите Сделать выбор (Сделайте выбор) из меню. Нажмите ОК в появившемся диалоговом окне. Лодка выбрана. Если вы хотите отредактировать выбор, вы можете продолжить в окне Пути. Нажмите Command-D (Control-D), чтобы удалить текущий выбор, щелкните вкладку пути (Рабочий путь), убедитесь, что инструмент Direct Selection выбран и отредактируйте! После этого у вас будет новый выбор.

- Примечание. Если вы хотите сохранить этот путь для дальнейшего использования, дважды щелкните слово Рабочий путь, имя и нажмите Enter. Теперь путь сохранен в вашем документе.
- Щелкните первую точку привязки. Ручка будет выглядеть, как показано ниже. Щелкните крайнюю правую ручку и покачивайте мышь: обратите внимание, что левая и правая ручки будут перемещаться вместе вокруг точки привязки. Теперь нажмите Command-Option (Control-Alt), щелкните крайний правый маркер и перетащите вверх.