
Содержание
- Шагать
- Метод 1 из 5. Использование HTML
- Метод 2 из 5: Использование WordPress
- Метод 3 из 5. Использование Weebly
- Метод 4 из 5. Использование Wix
- Метод 5 из 5. Использование GoDaddy
Многие владельцы веб-сайтов выражают желание разместить на веб-сайте ссылки для загрузки файлов, и есть несколько способов сделать это. Веб-сайты, предлагающие инструменты для веб-сайтов, такие как GoDaddy, WordPress и Weebly, часто также предлагают возможность загрузки файла одновременно с созданием ссылки. Если вы создаете веб-сайт с нуля, вы можете создавать ссылки для загрузки, используя простой HTML-код для файлов на вашем сервере.
Шагать
Метод 1 из 5. Использование HTML
 Создайте HTML-страницу, если вы ее уже создали. Вы собираетесь добавить ссылку для загрузки на веб-страницу в формате HTML. Если у вас еще нет сайта, вы можете создать простую HTML-страницу, чтобы проверить ссылку для загрузки. Прочтите Создание простой веб-страницы с помощью HTML для получения дополнительной информации.
Создайте HTML-страницу, если вы ее уже создали. Вы собираетесь добавить ссылку для загрузки на веб-страницу в формате HTML. Если у вас еще нет сайта, вы можете создать простую HTML-страницу, чтобы проверить ссылку для загрузки. Прочтите Создание простой веб-страницы с помощью HTML для получения дополнительной информации.  Откройте папку на своем сервере и для страницы, и для файла. Самый простой способ связать файл - поместить файл в ту же папку, что и HTML-файл страницы. Используйте панель управления или файловый менеджер FTP-программы, чтобы перейти к папке, содержащей HTML-файл, к которому вы хотите добавить ссылку.
Откройте папку на своем сервере и для страницы, и для файла. Самый простой способ связать файл - поместить файл в ту же папку, что и HTML-файл страницы. Используйте панель управления или файловый менеджер FTP-программы, чтобы перейти к папке, содержащей HTML-файл, к которому вы хотите добавить ссылку. - Ваш FTP-клиент уже должен быть настроен для подключения к вашему веб-серверу, потому что вы ранее загрузили на него свой сайт. Если нет, прочтите Использование FTP для получения инструкций о том, как настроить подключение FTP-клиента к серверу.
- Если на вашем веб-сервере есть онлайн-панель управления, у вас есть прямой доступ к файлам вашего сервера через интерфейс веб-администрирования. Вы можете получить к нему доступ, войдя на свой сайт как администратор. Как только вы окажетесь в панели управления, выберите опцию «Диспетчер файлов».
- Если вы создали веб-сайт с помощью такого инструмента, как WordPress, Weebly или Wix, прочтите инструкции для каждой платформы в приведенных ниже методах.
 Загрузите файл, на который хотите создать ссылку. Вы можете загружать файлы практически любого типа, от файлов PDF до файлов ZIP. Имейте в виду, что некоторые серверы имеют ограничение на размер загружаемого файла, а большие файлы могут быстро использовать выделенную полосу пропускания. Браузеры могут блокировать потенциально вредоносные файлы, когда пользователи пытаются их загрузить, например файлы EXE или DLL.
Загрузите файл, на который хотите создать ссылку. Вы можете загружать файлы практически любого типа, от файлов PDF до файлов ZIP. Имейте в виду, что некоторые серверы имеют ограничение на размер загружаемого файла, а большие файлы могут быстро использовать выделенную полосу пропускания. Браузеры могут блокировать потенциально вредоносные файлы, когда пользователи пытаются их загрузить, например файлы EXE или DLL. - Чтобы загрузить файлы с помощью программы FTP, перетащите файл в папку в окне FTP, куда вы хотите его загрузить. Загрузка начнется немедленно. Ваша скорость загрузки обычно намного ниже, чем скорость загрузки, и для полной загрузки файла может потребоваться некоторое время.
- Если вы управляете файлами с помощью виртуальной панели управления, нажмите кнопку «Загрузить» вверху окна. Найдите на своем компьютере файл, который хотите загрузить. Полная загрузка больших файлов на сервер может занять некоторое время.
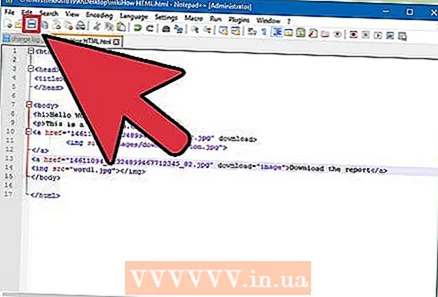
 Откройте страницу, на которую хотите добавить ссылку, в редакторе кода. После загрузки файла вы можете добавить ссылку на свою веб-страницу. Откройте HTML-файл, на который хотите добавить ссылку. Вы можете дважды щелкнуть его на панели управления, чтобы открыть его во встроенном редакторе страниц. Если вы используете FTP, щелкните правой кнопкой мыши файл HTML на своем сервере и откройте его, нажав «Открыть с помощью» в коде или текстовом редакторе.
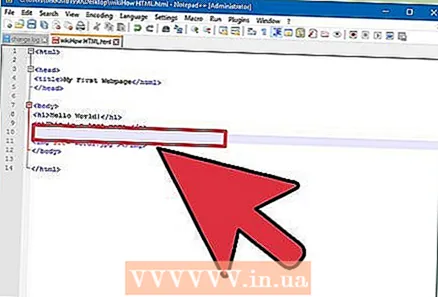
Откройте страницу, на которую хотите добавить ссылку, в редакторе кода. После загрузки файла вы можете добавить ссылку на свою веб-страницу. Откройте HTML-файл, на который хотите добавить ссылку. Вы можете дважды щелкнуть его на панели управления, чтобы открыть его во встроенном редакторе страниц. Если вы используете FTP, щелкните правой кнопкой мыши файл HTML на своем сервере и откройте его, нажав «Открыть с помощью» в коде или текстовом редакторе.  Найдите место на странице, куда вы хотите добавить ссылку. Поместите курсор в то место, куда вы хотите вставить ссылку для скачивания в коде. Это может быть в теле абзаца, внизу страницы или в другом месте.
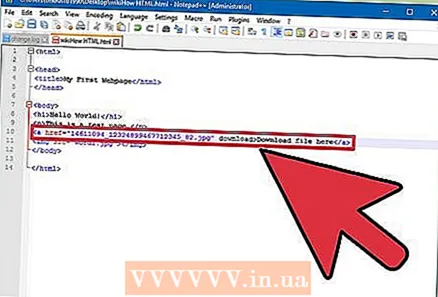
Найдите место на странице, куда вы хотите добавить ссылку. Поместите курсор в то место, куда вы хотите вставить ссылку для скачивания в коде. Это может быть в теле абзаца, внизу страницы или в другом месте.  Добавьте код для ссылки. Используйте следующий код HTML5 для ссылки для загрузки. Это немедленно начнет загрузку, когда пользователи щелкнут ссылку. Пока загружаемый файл находится в той же папке, что и файл HTML, все, что вам нужно сделать, это использовать имя и расширение. Если файл находится в другой папке, необходимо также указать структуру папок.
Добавьте код для ссылки. Используйте следующий код HTML5 для ссылки для загрузки. Это немедленно начнет загрузку, когда пользователи щелкнут ссылку. Пока загружаемый файл находится в той же папке, что и файл HTML, все, что вам нужно сделать, это использовать имя и расширение. Если файл находится в другой папке, необходимо также указать структуру папок. ! - Загруженный файл в том же месте, что и HTML-файл -> a href = "examplefile.pdf" download> Текст ссылки / a>! - Загруженный файл в другом месте, чем HTML-файл -> a href = "/ path / to / file / examplefile2.webp "download> Текст ссылки / a>
- Это а> скачать Атрибут не работает в Safari, Internet Explorer или Opera Mini. Пользователи этих браузеров должны открыть файл на новой странице и вручную сохранить его.
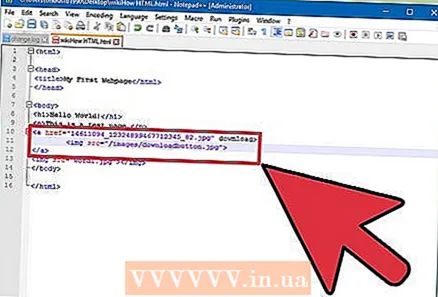
 Создайте кнопку загрузки вместо ссылки. В качестве ссылки для скачивания вы можете использовать изображение вместо текста. Для этого необходимо, чтобы у вас уже было изображение кнопки на вашем веб-сервере.
Создайте кнопку загрузки вместо ссылки. В качестве ссылки для скачивания вы можете использовать изображение вместо текста. Для этого необходимо, чтобы у вас уже было изображение кнопки на вашем веб-сервере. a href = "examplefile.pdf" загрузить> img src = "/ images / downloadbutton.webp"> / a>
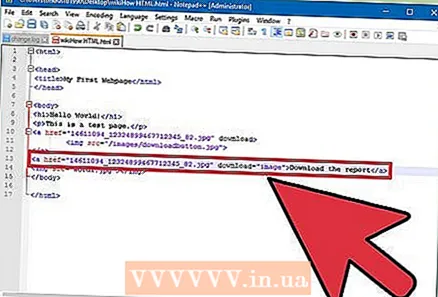
 Переименуйте загруженный файл. Определив это а> скачатьатрибут, вы можете переименовать файл, когда кто-то его загрузит. Это может упростить пользователям распознавание файлов, которые они загрузили с вашего сайта.
Переименуйте загруженный файл. Определив это а> скачатьатрибут, вы можете переименовать файл, когда кто-то его загрузит. Это может упростить пользователям распознавание файлов, которые они загрузили с вашего сайта. a href = "083116sal_rep.pdf" download = "Отчет о продажах 31 августа 2016 г."> Загрузить отчет / a>
 Сохраните изменения в свой HTML-файл. Как только вы будете удовлетворены кодом, вы можете сохранить изменения в свой HTML-файл и при необходимости загрузить его снова. Теперь вы можете увидеть рабочую версию вашей новой кнопки загрузки на своем веб-сайте.
Сохраните изменения в свой HTML-файл. Как только вы будете удовлетворены кодом, вы можете сохранить изменения в свой HTML-файл и при необходимости загрузить его снова. Теперь вы можете увидеть рабочую версию вашей новой кнопки загрузки на своем веб-сайте.
Метод 2 из 5: Использование WordPress
 Откройте свой сайт в редакторе сайтов WordPress. Если вы используете WordPress для управления и публикации своего веб-сайта, вы можете использовать встроенные инструменты, чтобы добавить ссылку для загрузки на одну или несколько своих веб-страниц. Войдите в свою панель управления WordPress, используя учетную запись администратора.
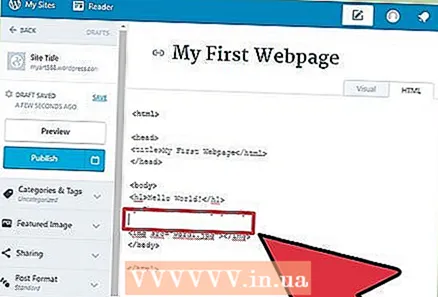
Откройте свой сайт в редакторе сайтов WordPress. Если вы используете WordPress для управления и публикации своего веб-сайта, вы можете использовать встроенные инструменты, чтобы добавить ссылку для загрузки на одну или несколько своих веб-страниц. Войдите в свою панель управления WordPress, используя учетную запись администратора.  Поместите курсор в то место, где должна отображаться ссылка. Вы можете разместить ссылку в середине существующего абзаца или создать перед ним новую строку.
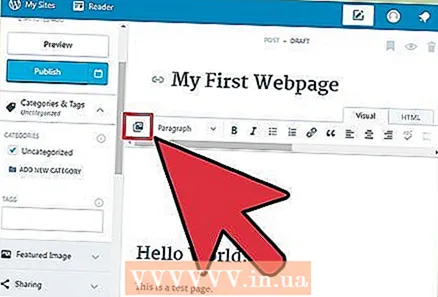
Поместите курсор в то место, где должна отображаться ссылка. Вы можете разместить ссылку в середине существующего абзаца или создать перед ним новую строку.  Нажмите кнопку «Добавить медиа». Их можно найти над инструментами публикации в главном меню.
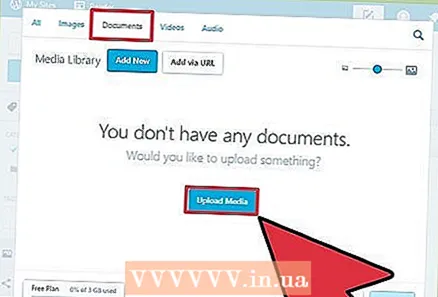
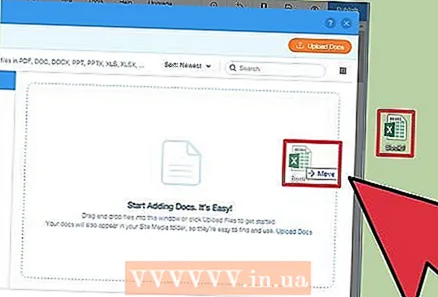
Нажмите кнопку «Добавить медиа». Их можно найти над инструментами публикации в главном меню.  Щелкните вкладку «Загрузить файлы» и перетащите файл в окно. Вы можете загружать различные файлы, но WordPress может ограничивать их размер в зависимости от типа вашей учетной записи.
Щелкните вкладку «Загрузить файлы» и перетащите файл в окно. Вы можете загружать различные файлы, но WordPress может ограничивать их размер в зависимости от типа вашей учетной записи. - Для завершения загрузки файла может потребоваться некоторое время, поскольку большинство подключений замедляют процесс загрузки по сравнению с загрузкой.
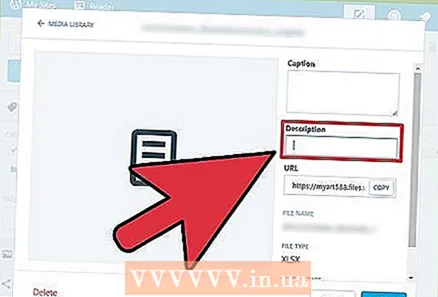
 Добавьте описание к файлу. В окне «Добавить медиа» вы можете добавить описание под файлом. Это будет текст, отображаемый как ссылка для скачивания.
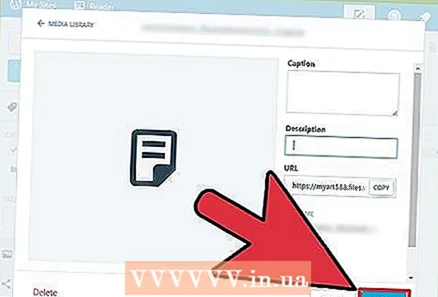
Добавьте описание к файлу. В окне «Добавить медиа» вы можете добавить описание под файлом. Это будет текст, отображаемый как ссылка для скачивания.  Нажмите кнопку «Вставить в сообщение / страницу». Это добавит ссылку для скачивания в то место, где находится курсор. Обратите внимание, что это ссылка на страницу вложения, а не на фактический файл. Это ограничение WordPress.
Нажмите кнопку «Вставить в сообщение / страницу». Это добавит ссылку для скачивания в то место, где находится курсор. Обратите внимание, что это ссылка на страницу вложения, а не на фактический файл. Это ограничение WordPress.
Метод 3 из 5. Использование Weebly
 Откройте свой сайт в редакторе Weebly. Войдите на сайт Weebly и на свою веб-страницу в редакторе Weebly.
Откройте свой сайт в редакторе Weebly. Войдите на сайт Weebly и на свою веб-страницу в редакторе Weebly.  Выделите текст или объект, который хотите преобразовать в ссылку. Вы можете выделить текст в текстовом поле или выбрать изображение на своей странице, чтобы преобразовать его в ссылку для загрузки вашего файла.
Выделите текст или объект, который хотите преобразовать в ссылку. Вы можете выделить текст в текстовом поле или выбрать изображение на своей странице, чтобы преобразовать его в ссылку для загрузки вашего файла.  Щелкните по кнопке «Ссылка». Когда вы выделите текст, он будет выглядеть как цепочка, и вы найдете его в верхней части текстового редактора. Выбрав изображение, нажмите «Ссылка» на панели управления изображением.
Щелкните по кнопке «Ссылка». Когда вы выделите текст, он будет выглядеть как цепочка, и вы найдете его в верхней части текстового редактора. Выбрав изображение, нажмите «Ссылка» на панели управления изображением.  Выберите "Файл" и нажмите "загрузить файл ". Это откроет файловый менеджер.
Выберите "Файл" и нажмите "загрузить файл ". Это откроет файловый менеджер.  Выберите файл, который хотите сделать доступным для загрузки. После того, как вы выбрали файл, начнется загрузка.
Выберите файл, который хотите сделать доступным для загрузки. После того, как вы выбрали файл, начнется загрузка. - Стандартные пользователи ограничены файлами размером 5 МБ и меньше. Премиум-пользователи имеют ограничение на размер файла 100 МБ.
 Опубликуйте свой сайт, чтобы увидеть новую ссылку. После загрузки файла ссылка готова к использованию. Нажмите кнопку «Опубликовать», чтобы увидеть, как изменения вступят в силу на сайте. Теперь посетители могут щелкнуть ссылку и скачать файл.
Опубликуйте свой сайт, чтобы увидеть новую ссылку. После загрузки файла ссылка готова к использованию. Нажмите кнопку «Опубликовать», чтобы увидеть, как изменения вступят в силу на сайте. Теперь посетители могут щелкнуть ссылку и скачать файл.
Метод 4 из 5. Использование Wix
 Откройте свой сайт в редакторе Wix. Если вы используете Wix для создания своего сайта и управления им, войдите на сайт Wix и загрузите свою веб-страницу в редактор сайта.
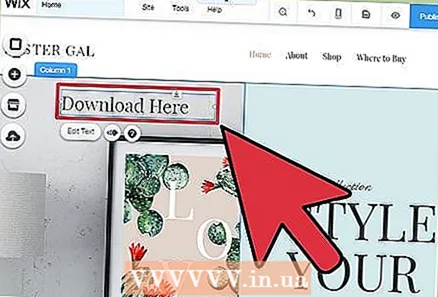
Откройте свой сайт в редакторе Wix. Если вы используете Wix для создания своего сайта и управления им, войдите на сайт Wix и загрузите свою веб-страницу в редактор сайта.  Выделите текст или изображение, которое хотите связать. Вы можете создавать ссылки из текста на вашей странице или из изображений.
Выделите текст или изображение, которое хотите связать. Вы можете создавать ссылки из текста на вашей странице или из изображений.  Сделайте ссылку по вашему выбору. Этот процесс немного отличается для текста, чем для изображений:
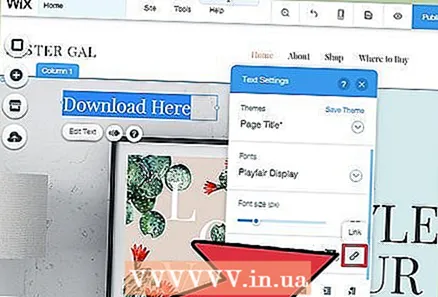
Сделайте ссылку по вашему выбору. Этот процесс немного отличается для текста, чем для изображений: - Текст - нажмите кнопку «Ссылка» в окне настройки текста. Кнопка имеет вид цепочки. Это откроет меню ссылок.
- Изображение - выберите «Ссылка открыта» в меню «При щелчке по изображению» в окне «Настройки изображения». Щелкните «Добавить ссылку» в разделе «Для чего предназначена ссылка?». Это откроет меню ссылок.
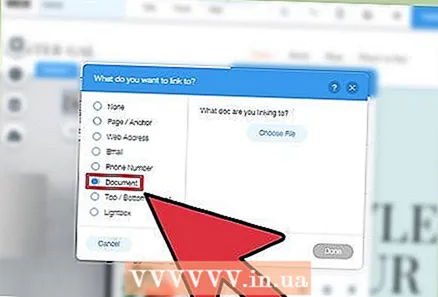
 Выберите «Документ» из списка вариантов ссылки. С его помощью вы можете открывать различные файлы документов.
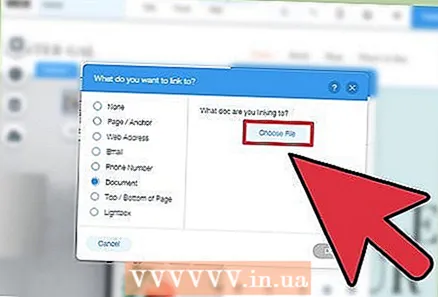
Выберите «Документ» из списка вариантов ссылки. С его помощью вы можете открывать различные файлы документов.  Нажмите кнопку «Выбрать файл». Это запустит загрузчик файлов.
Нажмите кнопку «Выбрать файл». Это запустит загрузчик файлов.  Перетащите файл, который хотите загрузить, в окно. Вы можете загружать только файлы doc, pdf, ppt, xls и odt (а также их подтипы). Это означает, что в принципе вы можете загружать только документы. Файлы не могут быть больше 15 МБ.
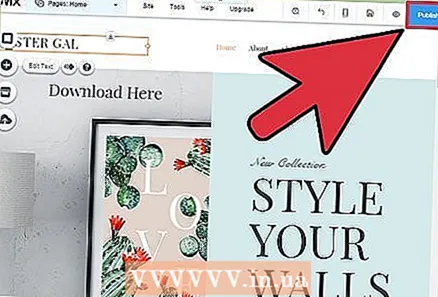
Перетащите файл, который хотите загрузить, в окно. Вы можете загружать только файлы doc, pdf, ppt, xls и odt (а также их подтипы). Это означает, что в принципе вы можете загружать только документы. Файлы не могут быть больше 15 МБ.  Опубликуйте свой сайт. Как только вы закончите загрузку файла, ваша ссылка будет готова к использованию. Нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы сохранить изменения, чтобы их можно было увидеть на веб-сайте.
Опубликуйте свой сайт. Как только вы закончите загрузку файла, ваша ссылка будет готова к использованию. Нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы сохранить изменения, чтобы их можно было увидеть на веб-сайте.
Метод 5 из 5. Использование GoDaddy
 Откройте свой сайт в редакторе сайтов GoDaddy. Если вы используете конструктор сайтов GoDaddy, войдите на сайт GoDaddy и откройте свой сайт в редакторе.
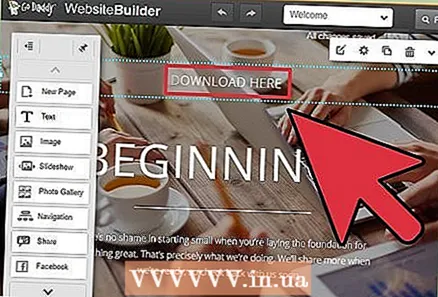
Откройте свой сайт в редакторе сайтов GoDaddy. Если вы используете конструктор сайтов GoDaddy, войдите на сайт GoDaddy и откройте свой сайт в редакторе.  Выберите объект или текст, на который вы хотите создать ссылку. Вы можете связать любой объект на своем сайте, а также любой текст в текстовых полях. Если вы хотите создать кнопку загрузки, нажмите кнопку «Кнопка» в левом меню, чтобы создать ее.
Выберите объект или текст, на который вы хотите создать ссылку. Вы можете связать любой объект на своем сайте, а также любой текст в текстовых полях. Если вы хотите создать кнопку загрузки, нажмите кнопку «Кнопка» в левом меню, чтобы создать ее.  Создайте ссылку из выделенного объекта или текста. После того, как вы выбрали объект, нажмите кнопку «Настройки», чтобы открыть меню. Выделив текст, нажмите кнопку «Связать» (выглядит как цепочка) в инструментах форматирования текста.
Создайте ссылку из выделенного объекта или текста. После того, как вы выбрали объект, нажмите кнопку «Настройки», чтобы открыть меню. Выделив текст, нажмите кнопку «Связать» (выглядит как цепочка) в инструментах форматирования текста.  Нажмите красную стрелку под «Ссылка (URL)» и выберите «Загрузить ". Это позволяет вам выбрать файл, который вы хотите загрузить на свой веб-сайт.
Нажмите красную стрелку под «Ссылка (URL)» и выберите «Загрузить ". Это позволяет вам выбрать файл, который вы хотите загрузить на свой веб-сайт.  Нажмите кнопку «Обзор» и найдите файл, который хотите загрузить. Размер файлов ограничен 30 МБ. Вы не можете загружать файлы HTML, php, exe, dll или другие потенциально опасные типы файлов.
Нажмите кнопку «Обзор» и найдите файл, который хотите загрузить. Размер файлов ограничен 30 МБ. Вы не можете загружать файлы HTML, php, exe, dll или другие потенциально опасные типы файлов.  Нажмите «Вставить», когда файл будет загружен. Когда загрузка будет завершена, вы увидите галочку рядом с файлом в окне.
Нажмите «Вставить», когда файл будет загружен. Когда загрузка будет завершена, вы увидите галочку рядом с файлом в окне.  Нажмите «Сохранить», чтобы создать ссылку. При нажатии кнопки «Сохранить» файл будет применен к созданному вами объекту или текстовой ссылке.
Нажмите «Сохранить», чтобы создать ссылку. При нажатии кнопки «Сохранить» файл будет применен к созданному вами объекту или текстовой ссылке.  Нажмите «Опубликовать», чтобы сохранить изменения на сайте. Это делает ссылку на вашем сайте активной, и посетители могут скачать файл по ней.
Нажмите «Опубликовать», чтобы сохранить изменения на сайте. Это делает ссылку на вашем сайте активной, и посетители могут скачать файл по ней.