Автор:
Frank Hunt
Дата создания:
20 Март 2021
Дата обновления:
27 Июнь 2024

Содержание
- Шагать
- Метод 1 из 3. Сделайте вид, что редактируете веб-сайт в браузере с панелью закладок.
- Метод 2 из 3. Представьте, что вы редактируете веб-сайт в Chrome.
- Метод 3 из 3: редактирование веб-сайта с помощью Safari
Любой шутник видит комические возможности временного изменения способа отображения веб-сайта на вашем компьютере, и существует множество практических применений для изменения внешнего вида веб-сайта. Надеюсь, ваши цели не более чем шутливые или полезные, а не злые, но что бы вы ни планировали, процесс относительно прост.
Шагать
Метод 1 из 3. Сделайте вид, что редактируете веб-сайт в браузере с панелью закладок.
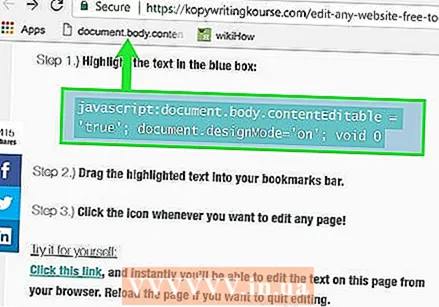
 Найдите ссылку на букмарклет «Изменить текущий веб-сайт». Самый простой способ сделать это - просто ввести в поисковую систему «изменить букмарклет текущего веб-сайта». Это приведет к появлению ряда страниц с правильной ссылкой.
Найдите ссылку на букмарклет «Изменить текущий веб-сайт». Самый простой способ сделать это - просто ввести в поисковую систему «изменить букмарклет текущего веб-сайта». Это приведет к появлению ряда страниц с правильной ссылкой.  Перетащите ссылку на панель закладок. Вы можете редактировать веб-сайт, на котором вы нашли ссылку, просто щелкнув по нему, но вы, вероятно, захотите перетащить ссылку на панель закладок. Это позволяет использовать его на любом веб-сайте.
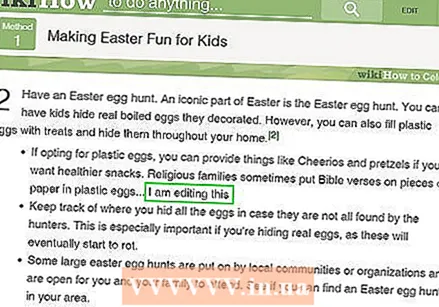
Перетащите ссылку на панель закладок. Вы можете редактировать веб-сайт, на котором вы нашли ссылку, просто щелкнув по нему, но вы, вероятно, захотите перетащить ссылку на панель закладок. Это позволяет использовать его на любом веб-сайте.  Используйте его с умом. Перейдите на веб-сайт, который хотите отредактировать, и щелкните закладку. Нажатие не оказывает заметного эффекта, но теперь вы можете стоять в тексте веб-сайта и редактировать его по своему усмотрению.
Используйте его с умом. Перейдите на веб-сайт, который хотите отредактировать, и щелкните закладку. Нажатие не оказывает заметного эффекта, но теперь вы можете стоять в тексте веб-сайта и редактировать его по своему усмотрению.
Метод 2 из 3. Представьте, что вы редактируете веб-сайт в Chrome.
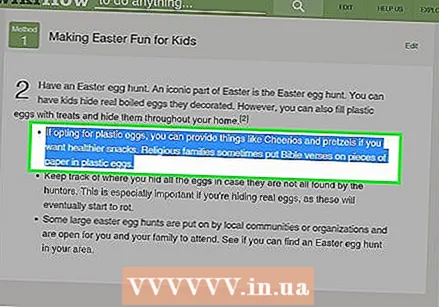
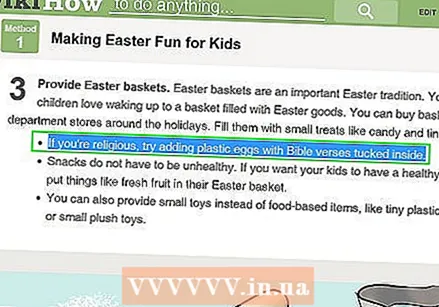
 Найдите текст или фотографию, которые хотите изменить. В Chrome перейдите на веб-сайт, который хотите отредактировать. Чтобы отредактировать текст, выделите слова, которые вы хотите изменить, и щелкните правой кнопкой мыши; если вы хотите отредактировать фотографию, просто щелкните ее правой кнопкой мыши, не выбирая ее.
Найдите текст или фотографию, которые хотите изменить. В Chrome перейдите на веб-сайт, который хотите отредактировать. Чтобы отредактировать текст, выделите слова, которые вы хотите изменить, и щелкните правой кнопкой мыши; если вы хотите отредактировать фотографию, просто щелкните ее правой кнопкой мыши, не выбирая ее. - Чтобы представить, что вы редактируете фотографию, вам необходимо загрузить фотографию, которой вы хотите заменить существующую. У вас должна быть возможность заменить URL-адрес в исходном коде новым URL-адресом.
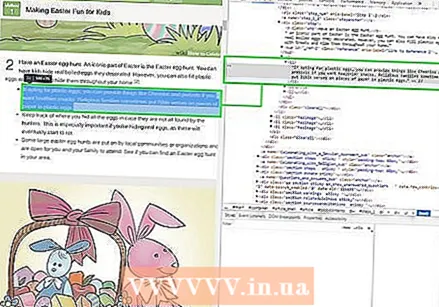
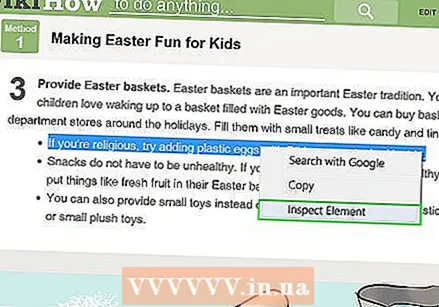
 Откройте «Проверить элемент». При щелчке правой кнопкой мыши появится меню. Щелкните «Проверить элемент». В текущем окне появится новое окно с большим количеством HTML.
Откройте «Проверить элемент». При щелчке правой кнопкой мыши появится меню. Щелкните «Проверить элемент». В текущем окне появится новое окно с большим количеством HTML. - Если вы используете Windows, вы также можете использовать «Проверить элемент», нажав F12.
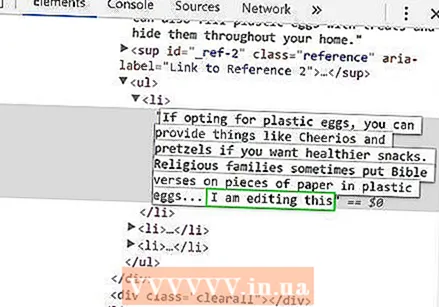
 Найдите текст, который вы хотите изменить, в «Проверить элемент». Если вы редактируете текст, здесь также должны быть отмечены слова, которые вы отметили на исходном веб-сайте. Когда вы редактируете изображение, выделяется более крупный фрагмент текста с подчеркнутым URL-адресом в конце.
Найдите текст, который вы хотите изменить, в «Проверить элемент». Если вы редактируете текст, здесь также должны быть отмечены слова, которые вы отметили на исходном веб-сайте. Когда вы редактируете изображение, выделяется более крупный фрагмент текста с подчеркнутым URL-адресом в конце.  Измените код. Если вы меняете текст, просто замените отмеченные слова тем, что вы хотите заменить. Если вы меняете фотографию, замените URL-адрес новым URL-адресом, который вам нужен, а остальную часть кода оставьте в покое.
Измените код. Если вы меняете текст, просто замените отмеченные слова тем, что вы хотите заменить. Если вы меняете фотографию, замените URL-адрес новым URL-адресом, который вам нужен, а остальную часть кода оставьте в покое. - Если вы допустили ошибку, просто нажмите Command + Z на Mac или Control + Z на Windows, чтобы отменить ее.
 Закончи это. Нажмите «Enter» и закройте «Inspect Element». Теперь кажется, что веб-сайт содержит измененный текст или изображение. Конечно, вы на самом деле не редактировали веб-сайт, и эти изменения исчезнут, когда вы обновите страницу.
Закончи это. Нажмите «Enter» и закройте «Inspect Element». Теперь кажется, что веб-сайт содержит измененный текст или изображение. Конечно, вы на самом деле не редактировали веб-сайт, и эти изменения исчезнут, когда вы обновите страницу.
Метод 3 из 3: редактирование веб-сайта с помощью Safari
 Активируйте меню «Разработка». В Safari щелкните меню «Safari» в строке меню вверху экрана. Отсюда нажмите «Настройки», а затем выберите «Дополнительно» в меню в верхней части окна настроек. Установите флажок в нижней части окна с надписью «Показать меню разработки в строке меню». Теперь в строке меню между «Закладка» и «Окно» появится меню «Разработка».
Активируйте меню «Разработка». В Safari щелкните меню «Safari» в строке меню вверху экрана. Отсюда нажмите «Настройки», а затем выберите «Дополнительно» в меню в верхней части окна настроек. Установите флажок в нижней части окна с надписью «Показать меню разработки в строке меню». Теперь в строке меню между «Закладка» и «Окно» появится меню «Разработка».  Найдите текст или фотографию, которые хотите изменить. Перейдите на сайт, который хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните их правой кнопкой мыши; если вы хотите отредактировать фотографию, просто щелкните ее правой кнопкой мыши, не выделяя ее.
Найдите текст или фотографию, которые хотите изменить. Перейдите на сайт, который хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните их правой кнопкой мыши; если вы хотите отредактировать фотографию, просто щелкните ее правой кнопкой мыши, не выделяя ее. - Чтобы представить, что вы редактируете фотографию, вам необходимо загрузить фотографию, которой вы хотите заменить существующую. У вас должна быть возможность заменить URL-адрес в исходном коде новым URL-адресом.
 Откройте «Проверить элемент». При щелчке правой кнопкой мыши появится меню. Щелкните «Проверить элемент». В текущем окне появится новое окно с большим количеством HTML.
Откройте «Проверить элемент». При щелчке правой кнопкой мыши появится меню. Щелкните «Проверить элемент». В текущем окне появится новое окно с большим количеством HTML. - Вы также можете открыть окно «Проверить элемент», щелкнув меню «Разработка» и выбрав «Показать веб-инспектор». Затем найдите нужный текст, нажав Command + F на Mac или Control + F в Windows, и введите текст, который хотите изменить. Это несколько более трудоемкий метод.
- Вы также можете открыть веб-инспектор с помощью сочетания клавиш Alt + Command + I на Mac или нажав F12 в Windows.
 Измените код. Если вы редактируете текст, просто замените отмеченные слова теми, которыми вы хотите их заменить. Если вы меняете изображение, замените URL-адрес новым желаемым изображением, оставив остальной код в покое.
Измените код. Если вы редактируете текст, просто замените отмеченные слова теми, которыми вы хотите их заменить. Если вы меняете изображение, замените URL-адрес новым желаемым изображением, оставив остальной код в покое. - Если вы допустили ошибку, нажмите Command + Z на Mac или Control + Z в Windows, чтобы отменить ее.
 Завершите это. Нажмите «Enter» и закройте «Inspect Element». Теперь выясняется, что веб-сайт изменил текст или изображение. Конечно, вы на самом деле не редактировали веб-сайт, и эти изменения исчезнут, когда вы обновите страницу.
Завершите это. Нажмите «Enter» и закройте «Inspect Element». Теперь выясняется, что веб-сайт изменил текст или изображение. Конечно, вы на самом деле не редактировали веб-сайт, и эти изменения исчезнут, когда вы обновите страницу.